How To Create A Calendar In Angular – Sound familiar? Without a calendar in place to manage content planning and execution, it’s easy for things to slip through the cracks. And while they can be difficult to build from scratch—and even . or an online calendar system, including the Google Calendar. Bookmark or create a shortcut to this program so that you can open it each morning to receive updates about your business schedule. .
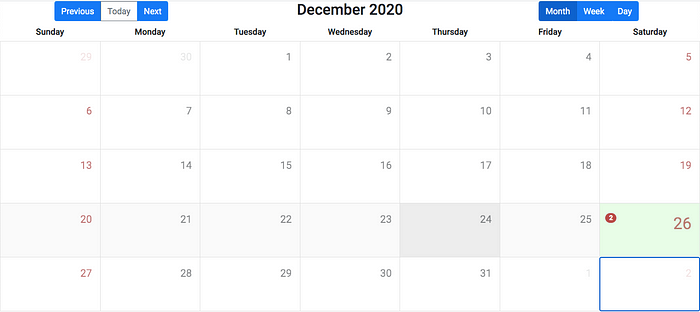
How To Create A Calendar In Angular
Source : plainenglish.io
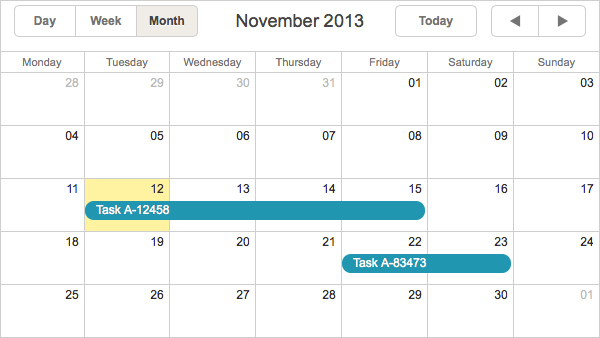
Creating Event Calendar with dhtmlxScheduler and AngularJS
Source : dhtmlx.com
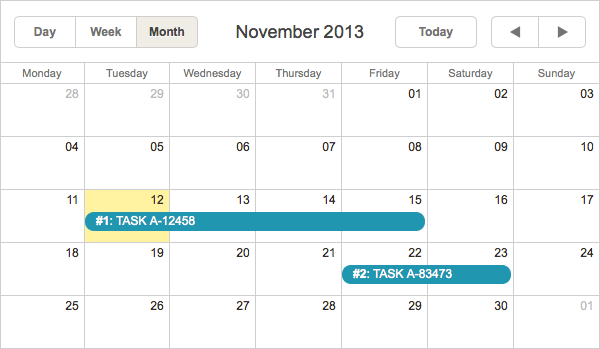
Angular Event Calendar | DayPilot Documentation Scheduling
Source : doc.daypilot.org
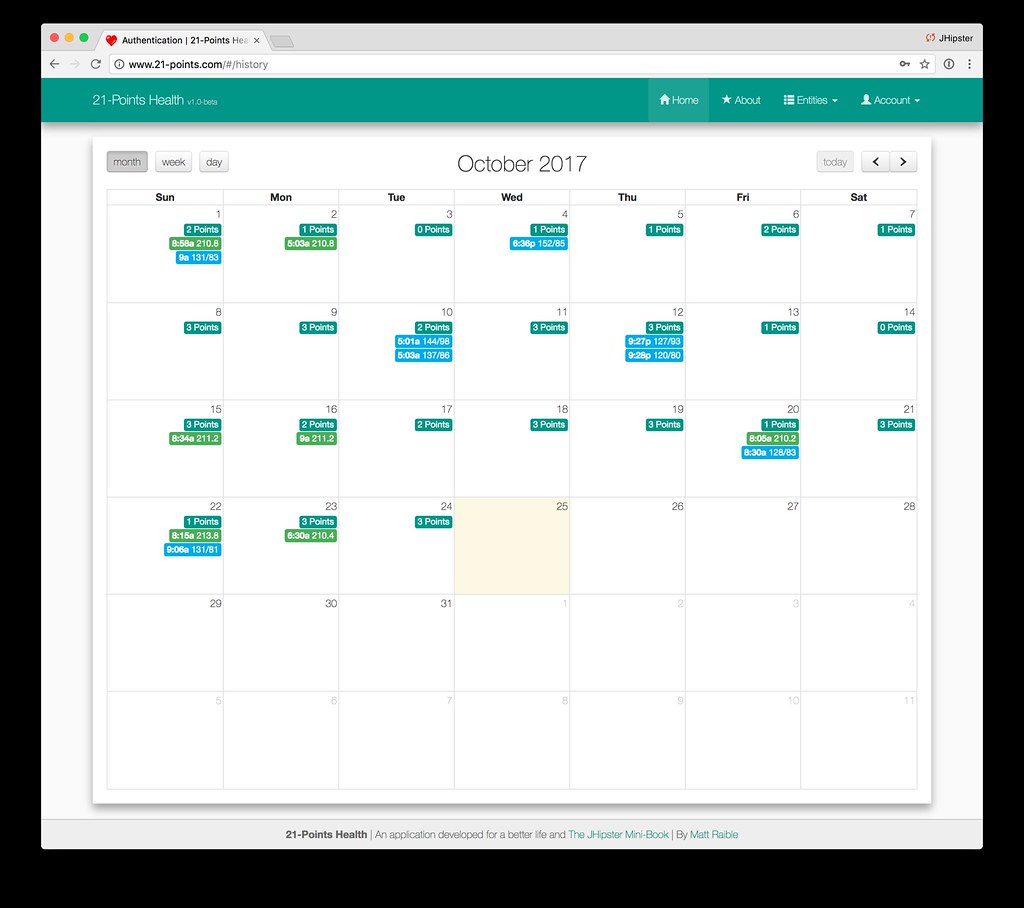
Adding History to 21 Points Health with Angular Calendar | The
Source : www.jhipster-book.com
javascript Angular material calendar to display labels on
Source : stackoverflow.com
How to Use Calendar Component in Angular Application
Source : www.syncfusion.com
Creating Event Calendar with dhtmlxScheduler and AngularJS
Source : dhtmlx.com
Building a responsive scheduler in Angular | Mobiscroll Blog
Source : blog.mobiscroll.com
Create a Calendar Using Angular and Bootstrap
Source : plainenglish.io
How to use ng template in angular calendar week view to show
Source : stackoverflow.com
How To Create A Calendar In Angular Create a Calendar Using Angular and Bootstrap: Tap into your company software’s template collection by using Microsoft Excel to make a yearly calendar. Excel comes with a slew of yearly calendars you can make your own, including . Open the app and you can start creating the events and manage the agenda. You can also pin the Calendar app in the Start menu and the taskbar if you want. It’s a very simple app with a user .